Přinášíme vám přehled nejčastějších úprav na šabloně Step od Shoptetu, které si můžete nasadit i na svůj e-shop.
Kódy, které začínají <style> vložte do Editor – HTML kódy a do sekce Záhlaví. Kódy začínající na <script> vložte na stejné místo, ale do Zápatí.
Upozorňujeme, že pokud máte již nasazené úpravy nebo využíváte některou z šablon ze Shoptet Doplňků, může se stát, že úprava nebude fungovat správně.
Jednotlivé úpravy
Šablona STEP
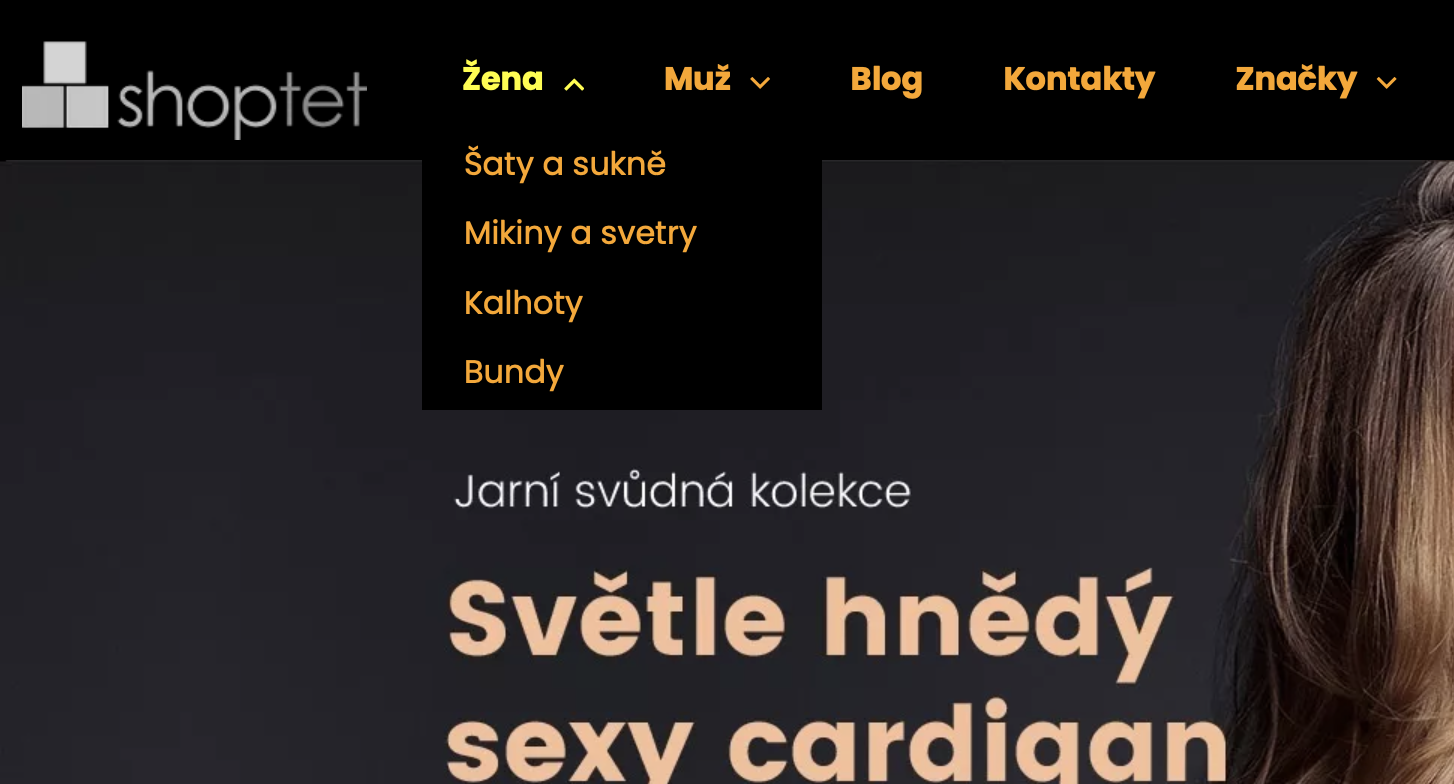
Změna písma hlavního menu
Poznámka: barvu změňte dle požadavků
<style> .navigation-in > ul > li > a, .menu-helper > ul > li a, .navigation-in ul.menu-level-2 a, .menu-helper > ul > li > a, .navigation-buttons a[data-target="search"], .menu-level-2 a, .menu-helper>span, .navigation-buttons a[data-target="login"], .navigation-buttons a[data-target="cart"], .navigation-buttons a[data-target="search"] { color: orange /*barva písma*/; } .navigation-in>ul>li.exp>a, .navigation-in>ul>li>a:hover, .navigation-in ul.menu-level-2 a:hover, .menu-helper .menu-level-2 a:hover, .menu-helper > ul > li a b:hover, .menu-helper > ul > li a:hover, .navigation-buttons a[data-target="search"]:hover, .navigation-buttons a[data-target="login"]:hover, .navigation-buttons a[data-target="cart"]:hover, .menu-helper>span:hover { color: yellow /*barva textu po najetí */; } </style>

Šablona STEP
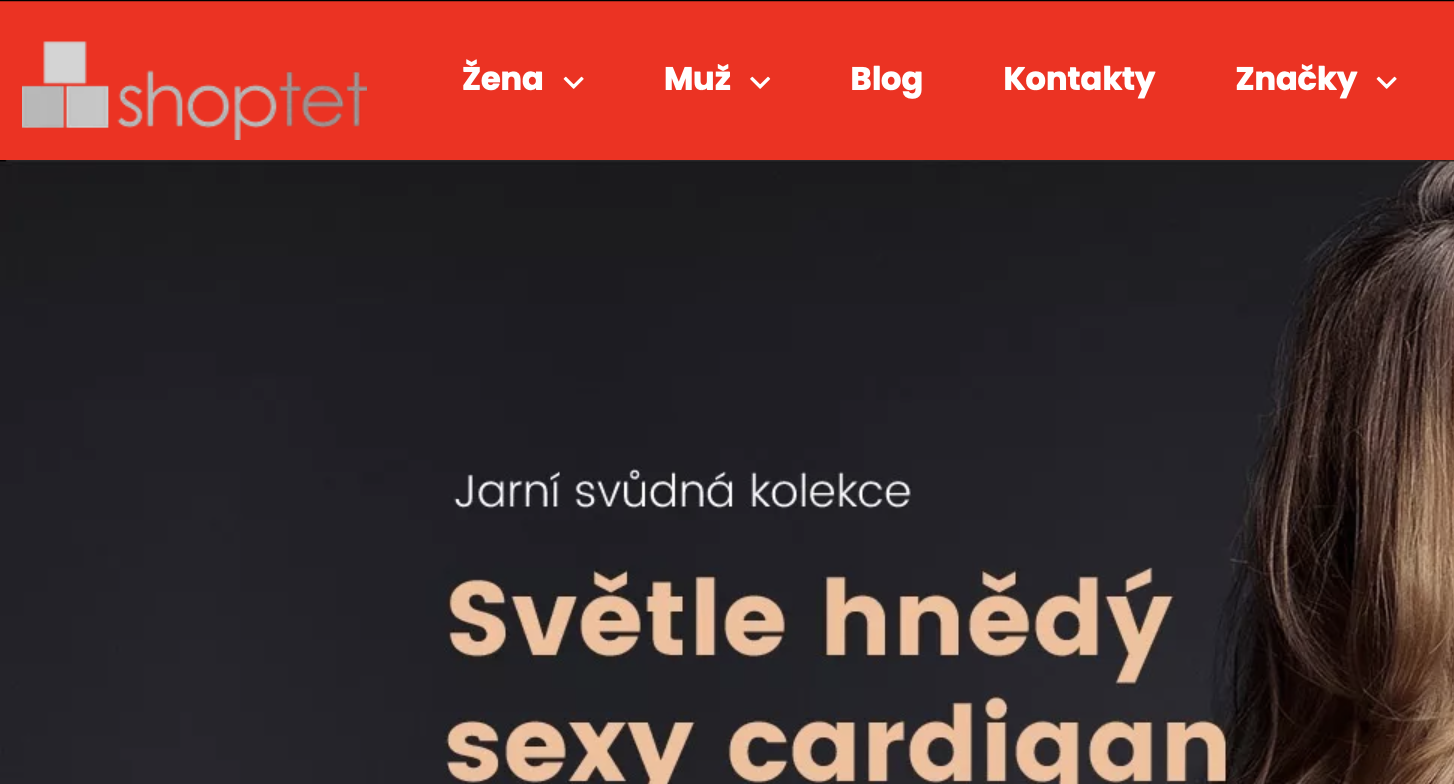
Změna pozadí hlavního menu
Poznámka: barvu změňte dle požadavků
<style> #header, .navigation-in, .navigation-buttons a[data-target="search"], .navigation-buttons a[data-target="login"], .menu-helper>span, .menu-helper>ul>li.exp>ul>li, .menu-helper>ul>li.exp>a, .menu-helper>ul>li, .navigation-in ul.menu-level-2 li, .menu-level-2 { background-color: red /*barva pozadí menu*/; } .menu-level-2, .menu-level-1 { border-color: red !important /*barva ohraničení*/; } .navigation-buttons a[data-target="search"]:hover, .navigation-buttons a[data-target="login"]:hover, .navigation-buttons a[data-target="cart"]:hover { background-color: transparent /*barva pozadí po ikonek*/; } </style>

Poptáváte jiné úpravy?
Napište nám, jakou úpravu byste rádi doplnili do tohoto článku. Pokud ji budeme přidávat, dáme Vám vědět.

