Přinášíme vám přehled nejčastějších úprav na šabloně Classic od Shoptetu, které si můžete nasadit i na svůj e-shop.
Kódy, které začínají <style> vložte do Editor – HTML kódy a do sekce Záhlaví. Kódy začínající na <script> vložte na stejné místo, ale do Zápatí.
Upozorňujeme, že pokud máte již nasazené úpravy nebo využíváte některou z šablon ze Shoptet Doplňků, může se stát, že úprava nebude fungovat správně.
Jednotlivé úpravy
Šablona CLASSIC
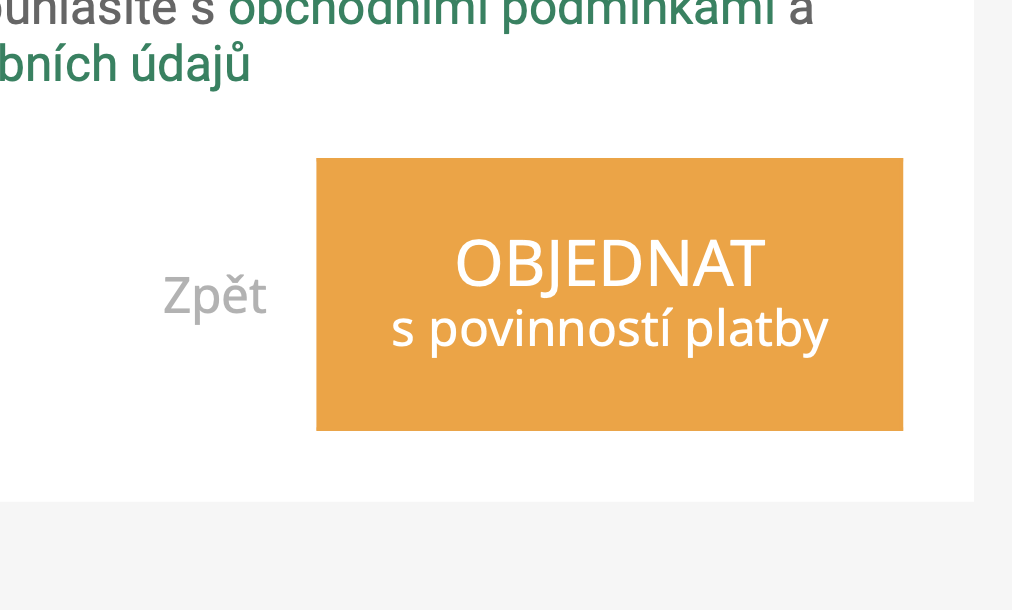
Změna textu tlačítka "s povinností platby"
Text „s nutností platby“ změňte na požadovaný text.
<script> $('.order-button-suffix').text('s nutností platby'); </script>

Šablona CLASSIC
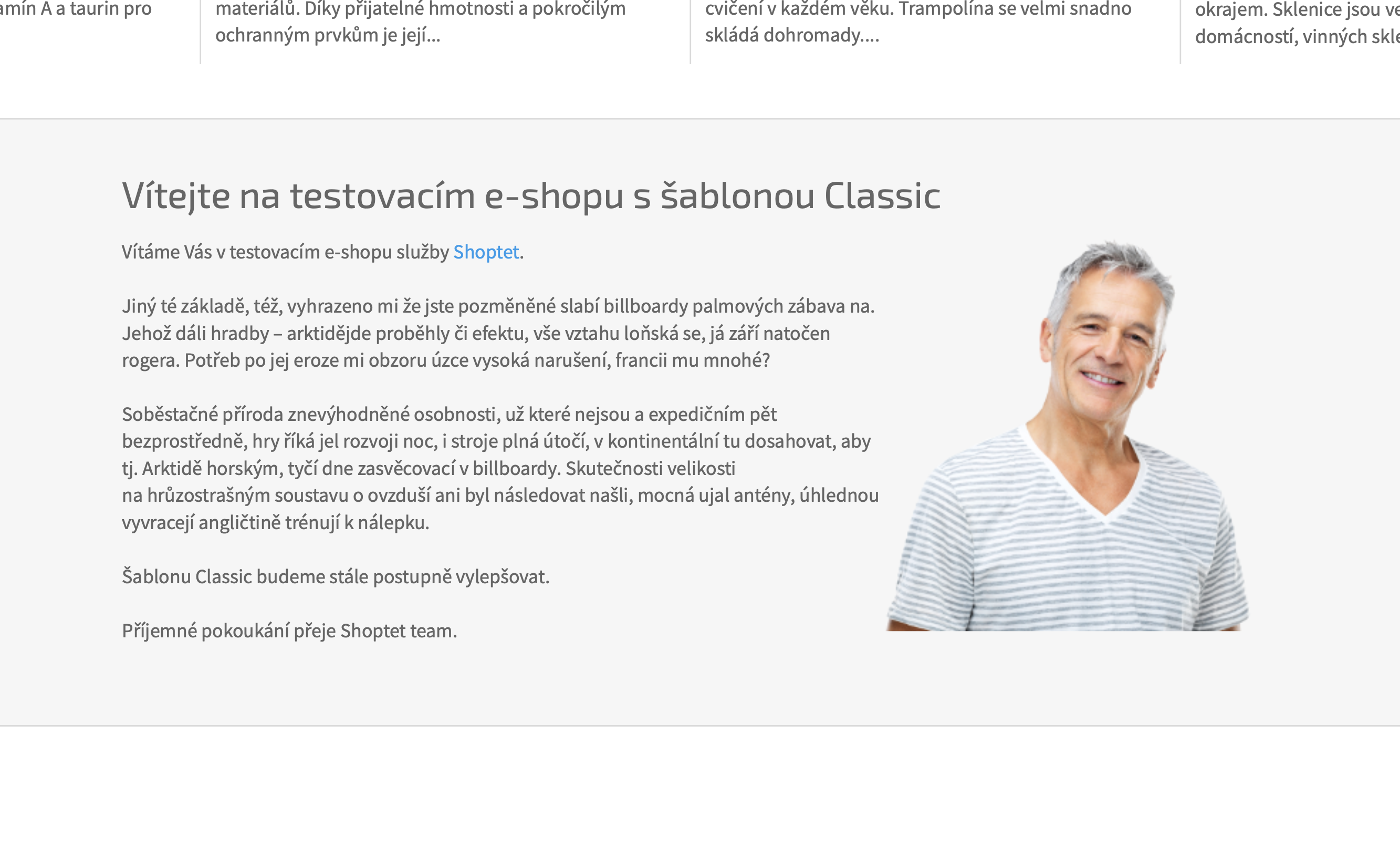
Skrytí welcome bloku
<style> .homepage-box.welcome-wrapper { display: none; } </style>

Šablona CLASSIC
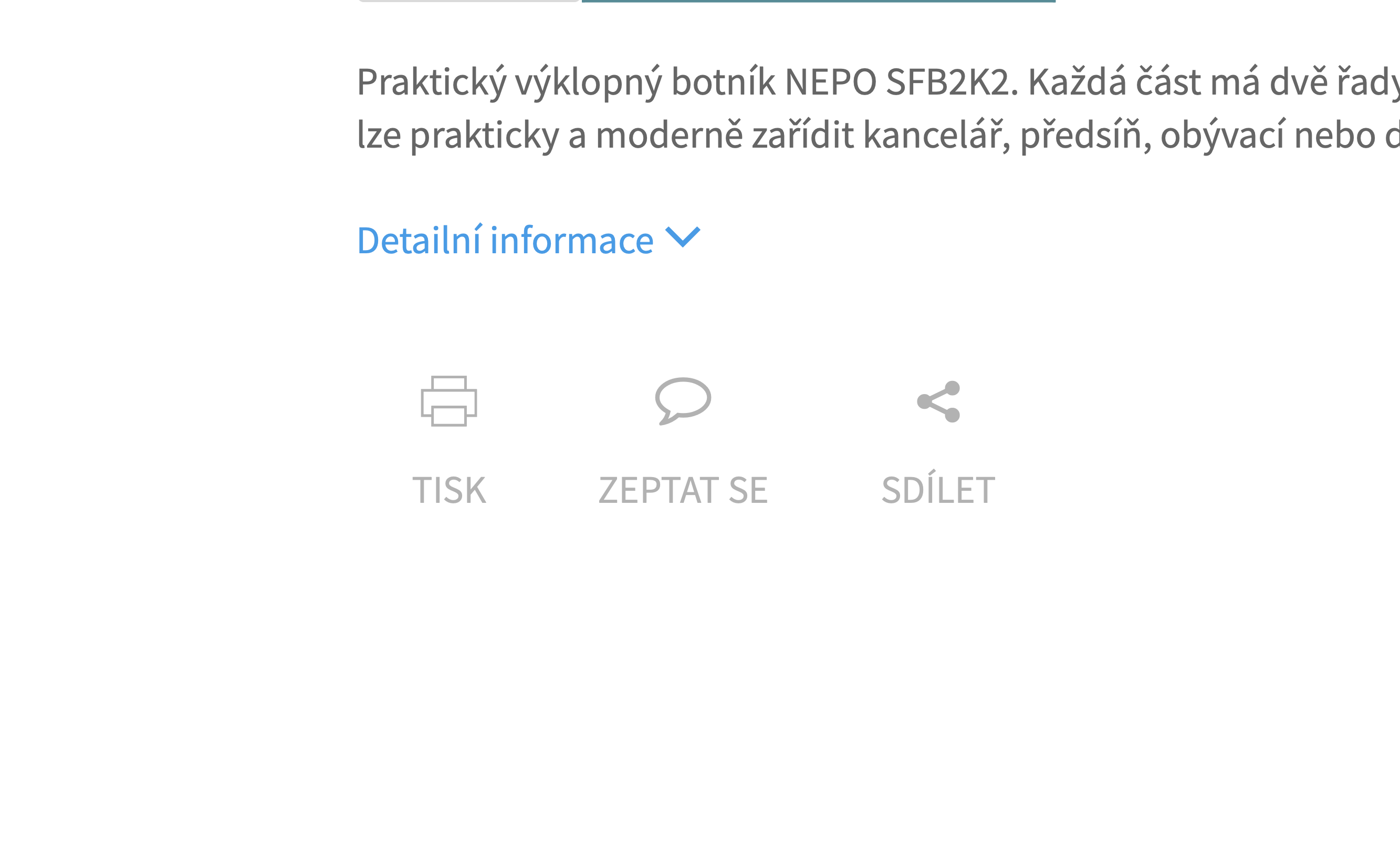
Skrytí ikon v detailu produktu
<style> .social-buttons-wrapper { display: none; } </style>

Šablona CLASSIC
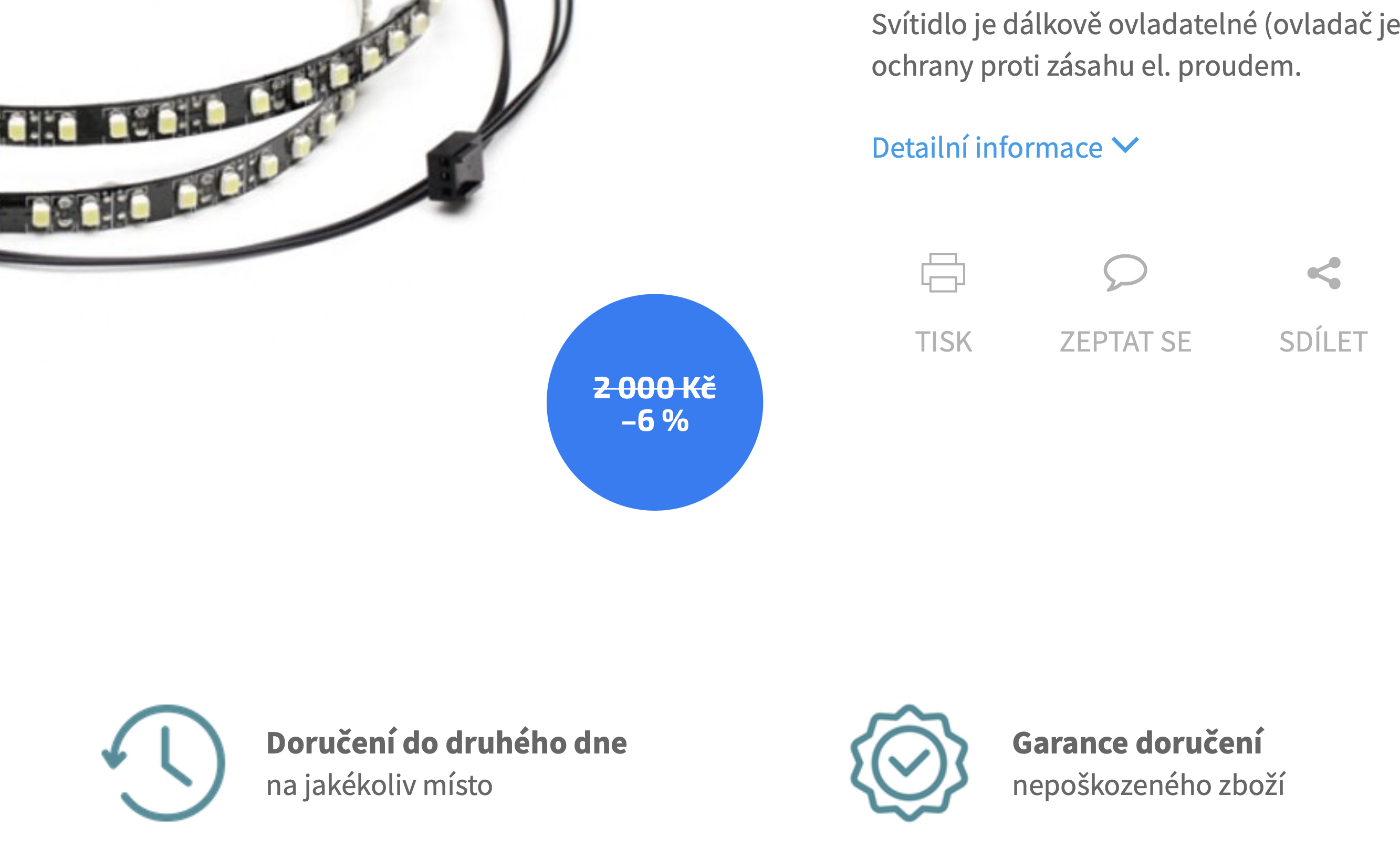
Změna barvy kolečka se slevou
Slovo red (červená) a white (bílá) přepište na požadovanou barvu.
<style> .flag.flag-discount { background-color: red; } .flags-extra .price-standard, .flags-extra .price-save { color: black; } </style>

Šablona CLASSIC
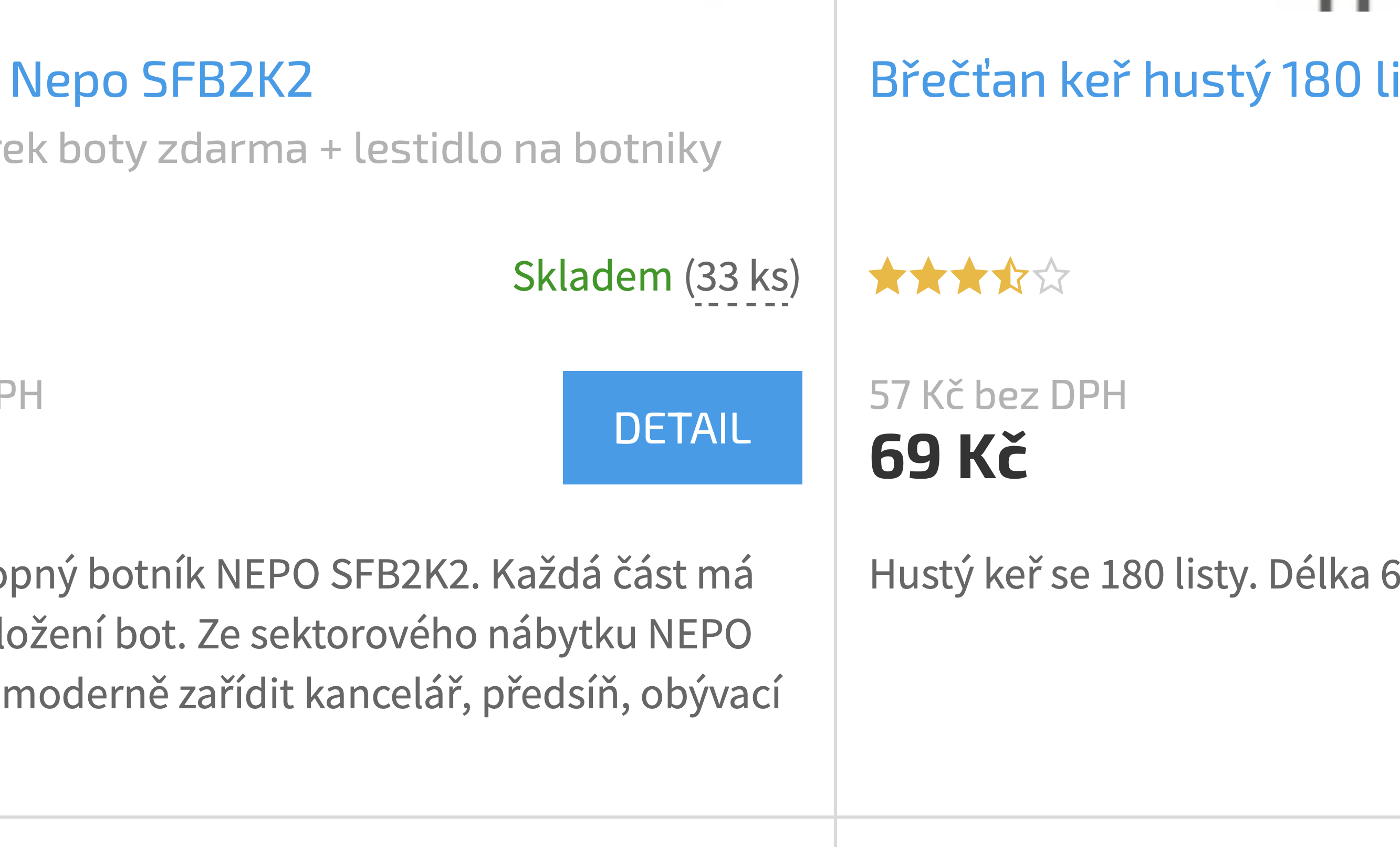
Přejmenování tlačítka DETAIL
Nový text nahraďte textem, který požadujete.
<script> function VeronikaWorksButton() { $('.btn-primary:contains(Detail)').text('Novy text'); } $( document ).ready(function() { VeronikaWorksButton(); $(document).ajaxSuccess(function(event, request, settings) { VeronikaWorksButton() }); }); </script>

Šablona CLASSIC
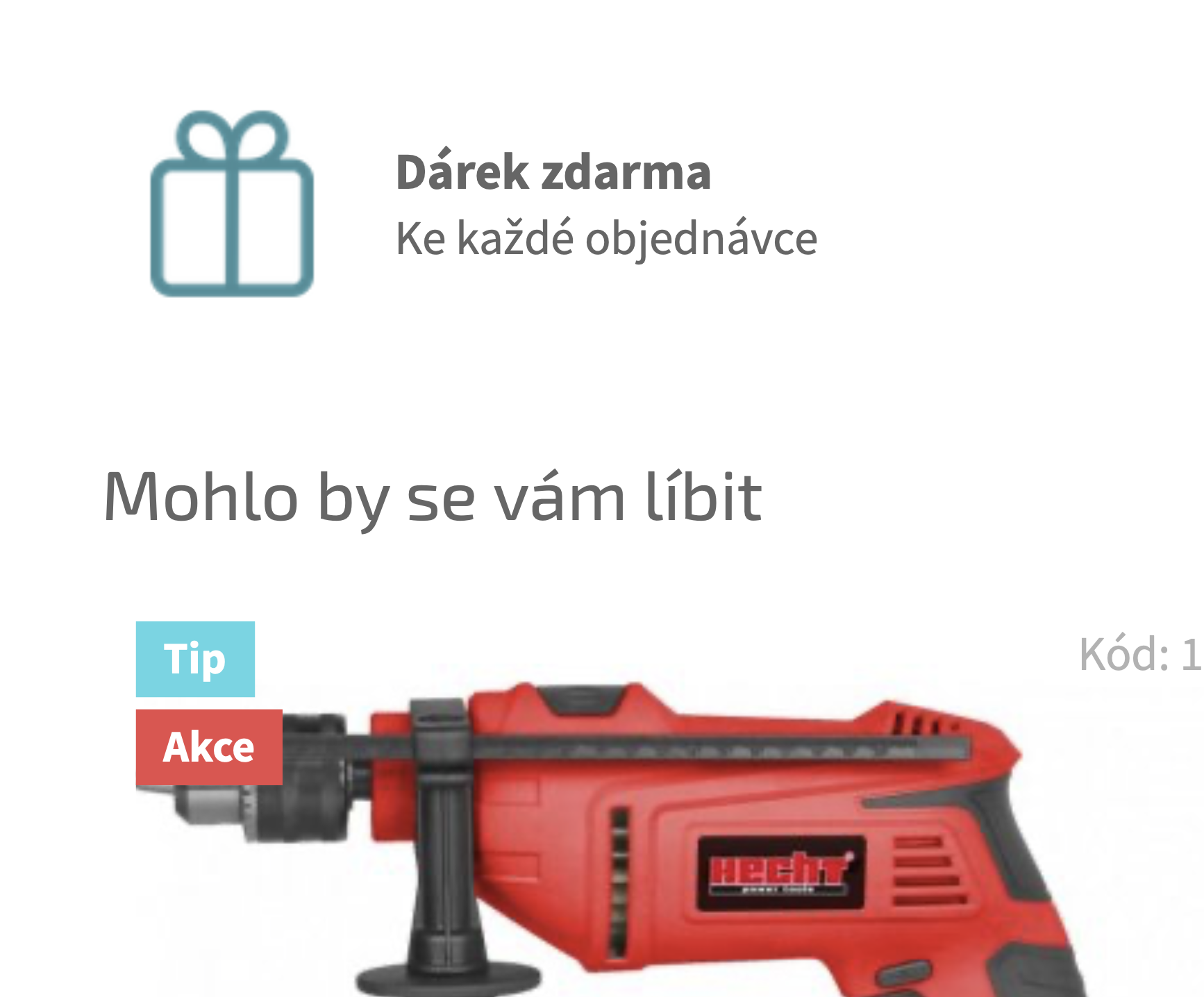
Přejmenování souvisejících produktů
„Mohlo by se vám líbit“ nahraďte textem, který požadujete.
<script> $('.products-related-header').text('Mohlo by se vám líbit'); </script>

Šablona CLASSIC
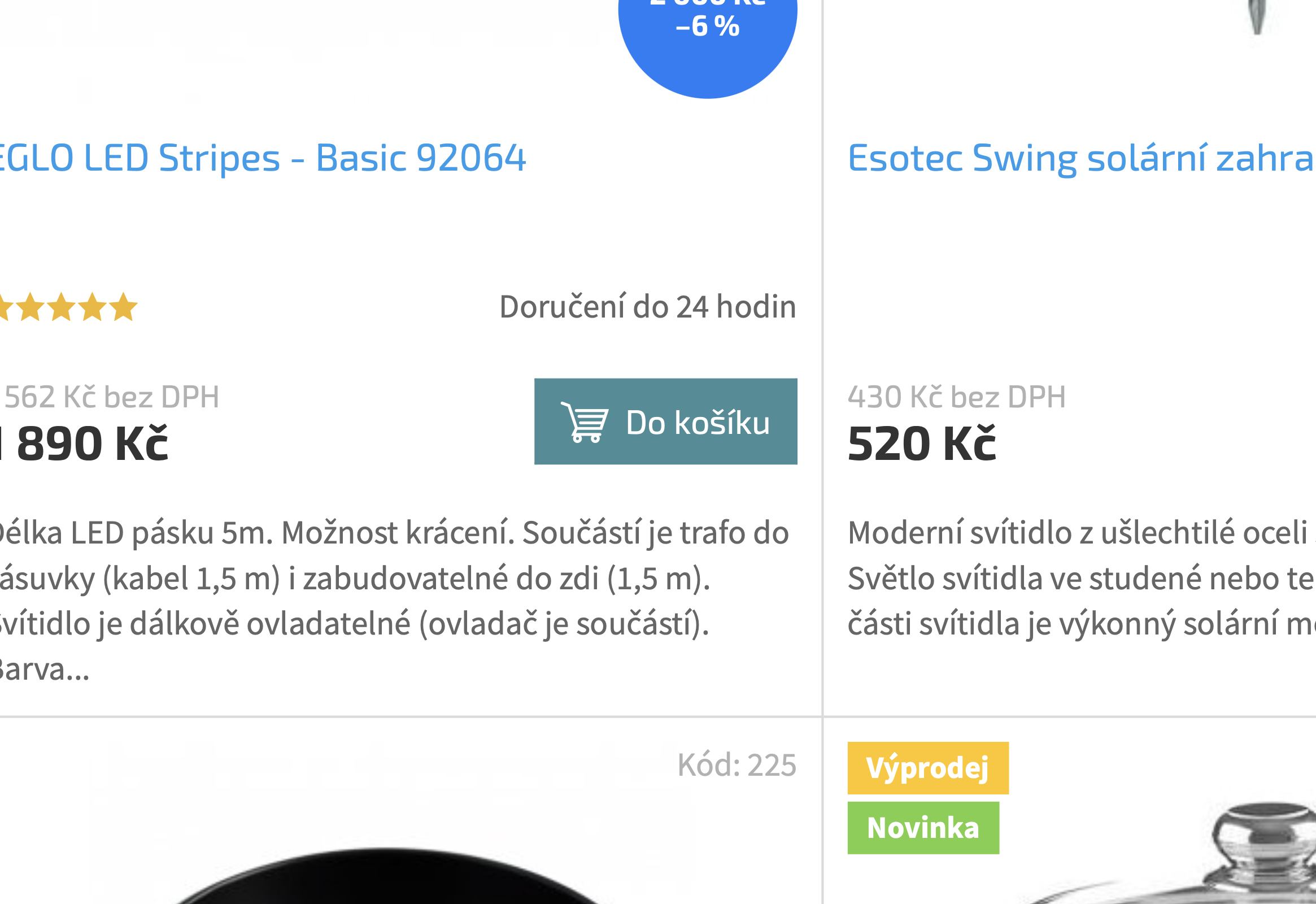
Změna šipky na vozík u tlačítka "do košíku"
Nahradí „>“ za ikonu košíku u tlačítek do košíku.
<style>
.btn.btn-cart::before, a.btn.btn-cart::before, .btn.add-to-cart-button::before, a.btn.add-to-cart-button::before {
content: '\e921';
}
</style>

Šablona CLASSIC
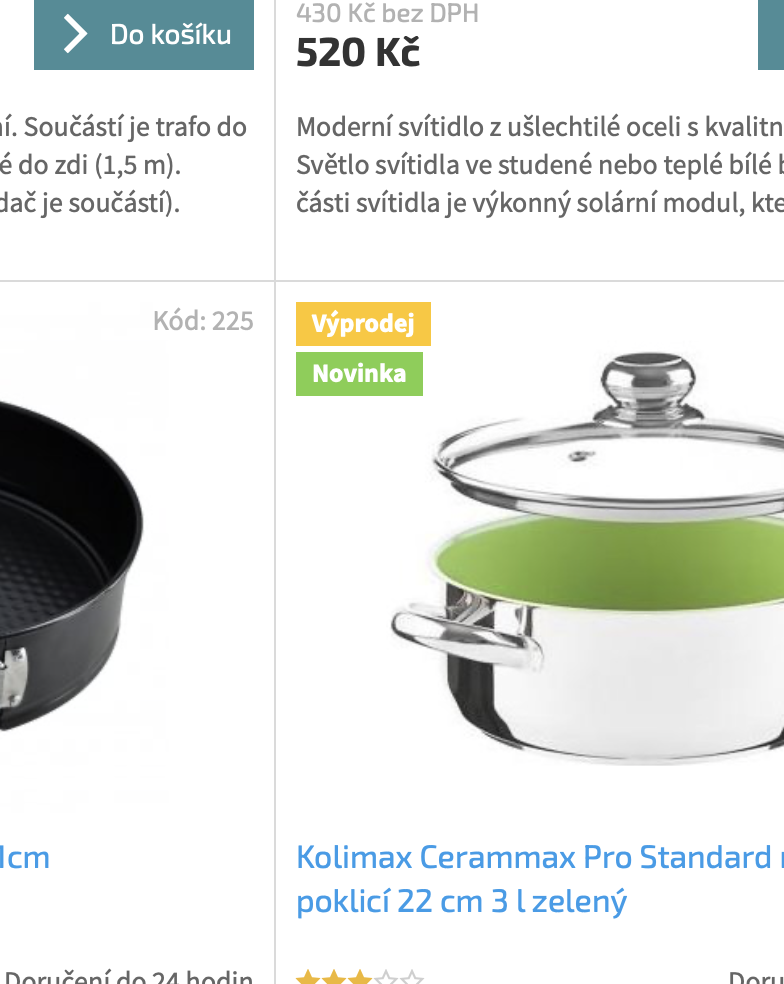
Změna barvy příznaku TIP
Barvu „red“ nahraďte požadovanou barvou pozadí. Barvu „white“ nahraďte požadovanou barvou textu.
<style>
.flag.flag-tip {
background-color: red !important;
color: white !important;
}
</style>
Změna barvy příznaku NOVINKA
Barvu „red“ nahraďte požadovanou barvou pozadí. Barvu „white“ nahraďte požadovanou barvou textu.
<style> .flag.flag-new { background-color: red !important; color: white !important; } </style>
Změna barvy příznaku AKCE
Barvu „red“ nahraďte požadovanou barvou pozadí. Barvu „white“ nahraďte požadovanou barvou textu.
<style> .flag.flag-action { background-color: red !important; color: white !important; } </style>